II. Commencer à utiliser BOUML▲
II-A. C'est parti !▲
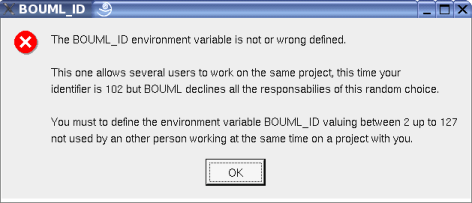
Si vous lancez BOUML la première chose que vous verrez sera le message d'erreur suivant :

Ce n'est sans doute pas très agréable, mais BOUML l'affichera tant que n'aurez pas défini la variable d'environnement BOUML_ID. Vous devez choisir une valeur qui vous est propre, deux personnes travaillant en parallèle sur un même projet ne devant pas avoir le même BOUML_ID. Même si vous êtes seul, définissez cette variable. Grâce à cette définition, lorsque vous rechargerez un projet, les diagrammes qui étaient ouverts lors de la dernière utilisation du projet seront automatiquement ouverts et le browser semblable à ce qu'il était.
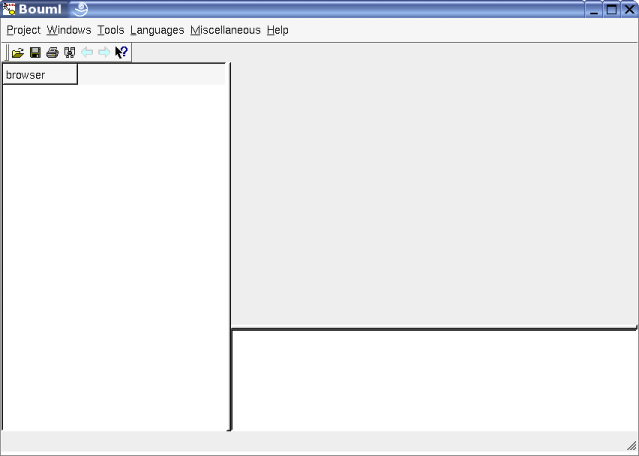
La fenêtre de BOUML apparaît :
Celle-ci comporte trois parties :
- la sous-fenêtre gauche est un browser présentant votre projet, la navigation peut être faite avec la souris ou les flèches du clavier. La police de caractères grasse indique les éléments modifiables, un élément est en lecture seule lorsque vous n'avez pas les droits d'écriture pour les fichiers qui supportent sa définition (le plug-out file control vous permet de faire des check-in/out ou de modifier les droits des fichiers du modèle) ;
- la sous-fenêtre en bas à droite est utilisée pour afficher la description du dernier élément sélectionné ;
- la sous-fenêtre en haut à droite est utilisée pour afficher les diagrammes, qui peuvent être vus comme des sous-fenêtres ou maximisés.
Bien évidemment, les tailles respectives des sous-fenêtres peuvent être changées en plaçant la souris sur la barre les séparant.
Si vous avez une configuration avec plusieurs moniteurs je vous conseille de définir la variable d'environnement BOUML_LIMIT_DESKTOP, pour plus de détails voir ici.
À ce niveau, vous pouvez lire un projet existant ou en créer un nouveau.
II-B. Créer un nouveau projet▲
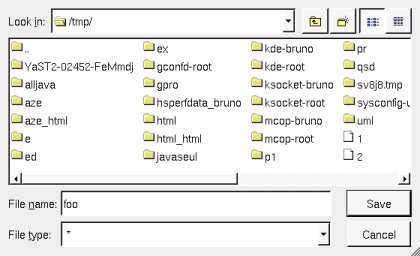
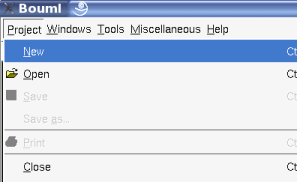
Dans le menu Project choisir new, un explorateur de fichier apparaît (son aspect dépend de l'OS utilisé et du gestionnaire de fenêtre), vous devez choisir un nom de projet et où le créer. Nommons le projet foo et plaçons-le dans /tmp (sous Windows vous pouvez prendre C: par exemple) :


Dans ce cas BOUML crée le répertoire foo sous /tmp et y crée quelques fichiers dont foo.prj qui représentent le projet et que vous choisirez quand vous rechargerez le projet une prochaine fois.
Ne renommez ni ne détruisez les fichiers produits par BOUML et ne renommez pas le répertoire les contenant (évidemment vous pouvez détruire totalement le répertoire !).
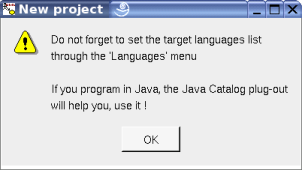
Lorsque vous aurez validé le nom du projet, un nouveau message apparaîtra :

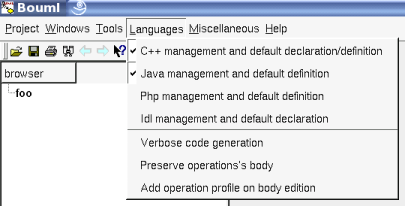
C'est un pense-bête, je suis la recommandation en demandant par exemple de gérer les définitions par défaut pour Java et C++ via le menu Langages, car nous générerons du code pour ces deux langages (note : cela n'est pas obligatoire, et surtout pas de le faire pour ces deux langages, j'expliquerai plus en détail l'intérêt de la chose dans le second tutoriel traitant des classes) :

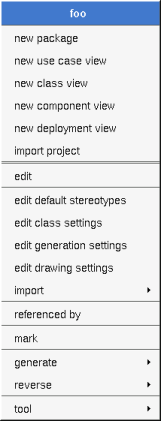
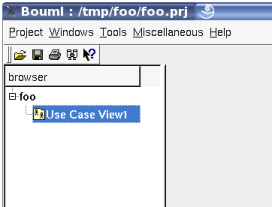
Le nom du projet (foo) apparaît en haut du browser, le projet est le package (au sens répertoire) de plus haut niveau, un clic droit dessus affiche le menu suivant :
Comme vous pouvez le voir, un package peut contenir d'autres packages et des vues : use case view, class view, component view et deployment view. BOUML vous laisse une totale liberté sur la façon d'architecturer votre projet (sauf qu'un type donné de vue ne peut pas tout contenir), en particulier l'ordre des éléments est celui que vous voulez et non un ordre arbitraire tel que l'ordre alphabétique (voir le plug-out sort).
II-C. Vue, Use case▲
Pour définir des use cases vous devez utiliser les use case view, donc créons une use case view (vous pouvez en avoir plusieurs) via le menu précédant :

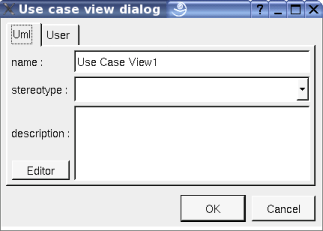
Si le nom de la vue que vous avez donné lors de sa création ne vous convient plus, vous pouvez le changer an éditant la vue via un double clic ou en choisissant edit dans menu apparaissant après un clic droit sur la vue, l'éditeur de use case view apparait :

II-D. Créer un diagramme▲
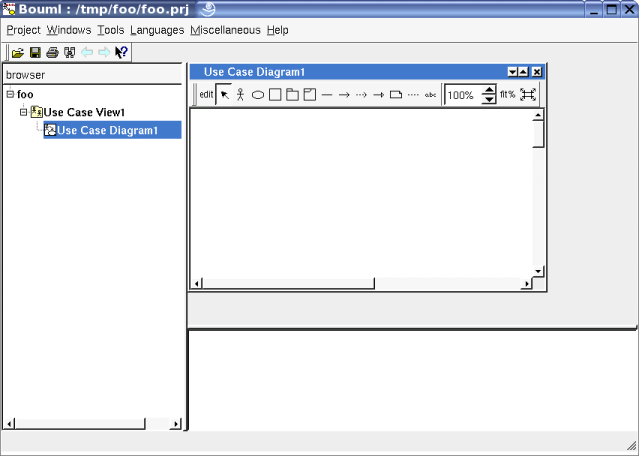
Pour créer un use case diagram dans cette vue, faites un clic droit sur la vue dans le browser et choisissez l'entrée new use case diagram du menu :
Un double clic ne permet pas d'éditer un diagramme comme c'est le cas pour les autres éléments, une vue par exemple, le double clic affichera le diagramme. C'est également ce qu'il se passe pour les éléments ayant un diagramme associé, voir set associated diagram dans le manuel de référencemanuel de reference de BOUML) :
II-E. Ajouter des éléments dans un diagramme▲
Pour créer et placer un use case dans le use case diagram vous avez deux possibilités :
- faire un clic droit sur le use case view et choisir new use case dans le menu, puis le tirer (drag and drop) du browser dans le diagramme ;
- appuyez sur le bouton en forme d'ellipse en haut de la sous-fenêtre du diagramme puis refaire un clic dans le diagramme. Remarquez que le use case est alors crée dans la vue contenant le diagramme (mais vous pouvez afficher des use cases n'appartenant pas à la même vue), ce sera la même chose dans les autres types d'éléments ou de diagrammes, sauf dans le cas particulier des machines à états et des activités.
Créez donc un use case et appelez le Withdraw. Pour déplacer le use case dans le diagramme, faites un clic gauche dessus et déplacez la souris en maintenant le clic abaissé. Le nom suit le use case, mais le nom peut être déplacé indépendamment, par exemple pour le mettre au centre de l'ellipse. Les déplacements peuvent aussi être faits en sélectionnant le use case et en utilisant les flèches du clavier.
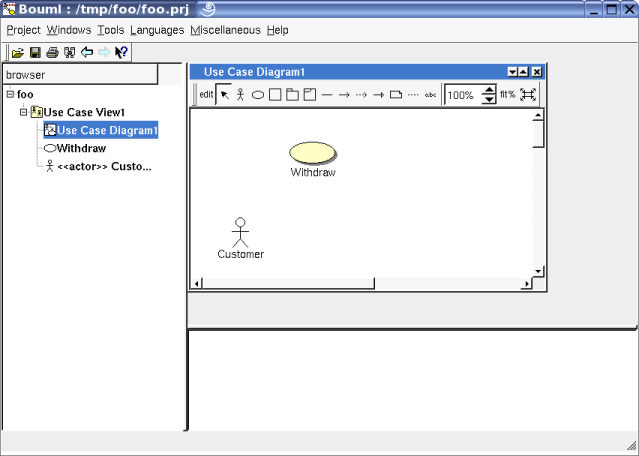
Créez un acteur nommé Customer de façon similaire à celle utilisée pour créer le use case pour avoir :
Remarque : un acteur est en fait une classe, une classe stéréotypée actor est dessinée avec l'icône correspondant dans le browser sinon avec l'icône d'une classe normale. Pour changer le stéréotype, éditez la classe (double clic sur la classe dans le browser ou clic droit dessus et choisissez edit dans le menu), choisissez parmi la liste des stéréotypes par défaut ou entrez-en un nouveau (voir le référence manuelreference manuel de BOUML pour modifier la liste des stéréotypes par défaut).
Le dessin d'un use case peut être redimensionné, sélectionnez le use case, cliquez sur un des carrés qui l'entourent et déplacez la souris en maintenant le clic appuyé. Note : tout les objects ne peuvent pas être redimensionnés, par exemple les acteurs.
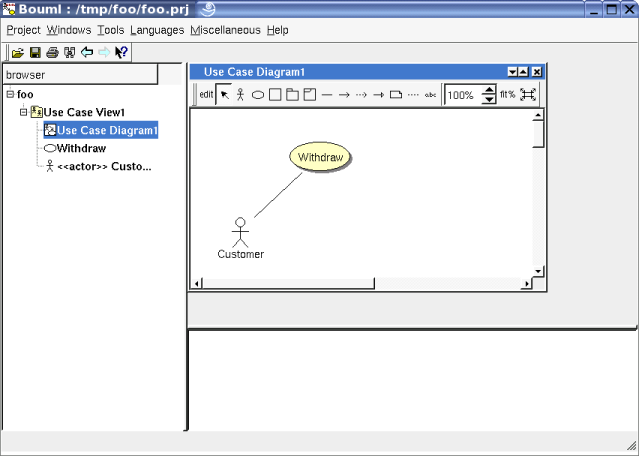
Entre un acteur et un use case vous pouvez tracer une simple ligne comme comme le préconise la norme UML, soit utiliser une flèche. Appuyez sur le bouton désiré, abaissez le clic gauche sur l'acteur, déplacez la souris jusqu'au use case et relâchez le clic :
La ligne peut être coupée en tronçons lors de sa construction en relâchant le clic en dehors de tout élément puis en ré appuyant et déplaçant la souris, etc., ou après construction en faisant un clic gauche sur le trait et en déplaçant la souris clic abaissé. Pour retirer un point de brisure, double clic sur celui-ci ou faites un clic droit dessus et choisissez remove from view dans le menu. Pour annuler la construction d'une ligne : double clic.
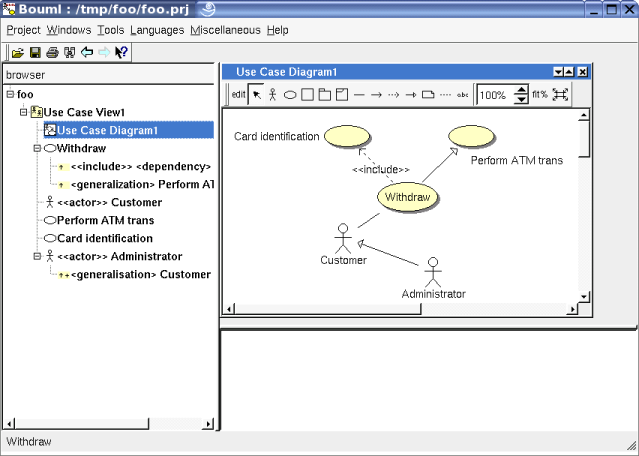
Ajoutez de nouveaux éléments dans le diagramme comme ci-dessous (éditez la dépendance pour la stéréotyper include) :
Comme vous pouvez le voir, les généralisations et dépendances sont visibles dans le browser, et leur menu (clic droit) dans le browser permet de naviguer vers la cible.
Lorsque vous éditez la généralisation ou la dépendance entre les use cases vous obtenez un dialogue simple, cela n'est pas le cas pour la généralisation entre les acteurs, car celle-ci peut produire du code : un acteur est une classe.
II-F. Sélectionner des éléments dans un diagramme▲
Pour sélectionner plusieurs éléments dans un diagramme, par exemple pour ensuite les déplacer :
- Control-a sélectionne tout ;
- un clic gauche sur un élément avec la touche contrôle appuyée permet d'ajouter ou retirer cet élément à la sélection ;
- pour sélectionner les éléments contenus dans un rectangle appuyez sur le clic gauche en de hors de tout élément du diagramme, déplacez la souris en maintenant le clic et relâchez ;
- choisir select linked items dans le menu d'un élément du diagramme sélectionne tous les éléments du diagramme directement ou indirectement reliés à l'élément initial par une ligne, pratique non ? Dans le cas des diagrammes précédents, cela sélectionne tout, car tous les éléments sont reliés.